一度の設定で全てのブログにランキングバナー表示を反映させる
プラグイン「Wp insert」を使って、すべてのブログにランキングバナーを自動で表示させる
シモテンです
折角書いたブログなら、出来るだけ多くの人に見てもらいたいと思うことは自然なことだ
そもそも、誰にも見られたくなければ公開する必要はないのだから
どれだけの方に見てもらっているのか、一喜一憂することは無いとしても、やっぱり気になるのが正直なところだろう
新しい記事を書いたときのお知らせと、アクセスアップを兼ねて「ブログ村」「ブログランキング」に登録している
今回はワードプレスブログの全ての投稿ページに「ブログ村」「ブログランキング」のランキング応援バナーを自動で表示させる方法を紹介する
先ずは、プラグイン「WP-insert」をインストールする

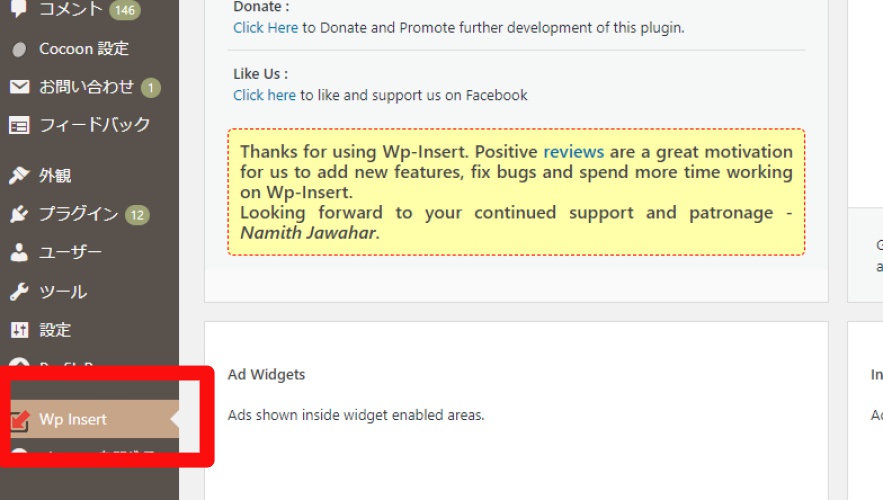
ダッシュボードメニューに出来た「Wp Insert」をクリックして開く
ダッシュボードに無い場合は「プラグイン」から「インストール済みプラグイン」をクリックし、「Wp Insert」の「settings」をクリックし「Wp Insert」の画面を開く

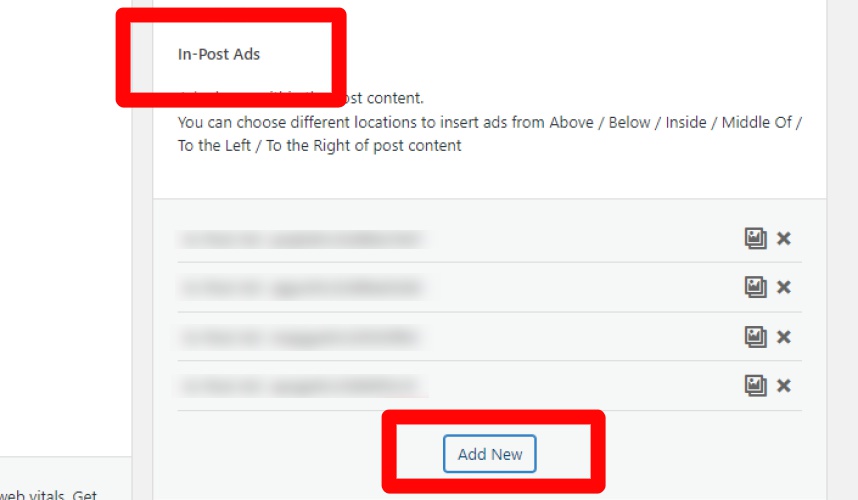
画面右の「In-post Ads」囲み内にある「Add New」をクリック

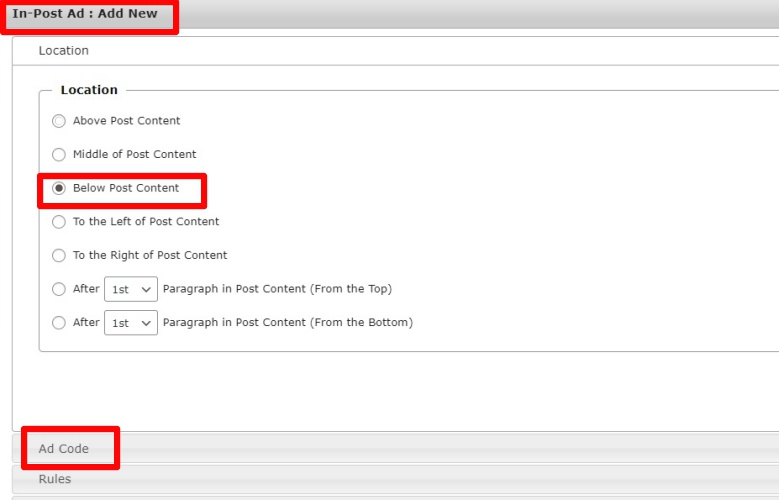
「In-post Ad:Add New」のページが開く
このページでは「Location」として応援バナーを貼り付ける位置を設定できる
「Above Post Content」は記事上部に掲載
「Middle of Post Content」は記事中央に掲載
「Below Post Content」は記事下部に掲載
その他にも「Left」左側や「Right」右側などの位置に掲載することが出来る
今回は記事が終わった後の記事下に「ブログランキング応援バナーボタン」を設置したいので「Below Post Content」にチェックを入れる

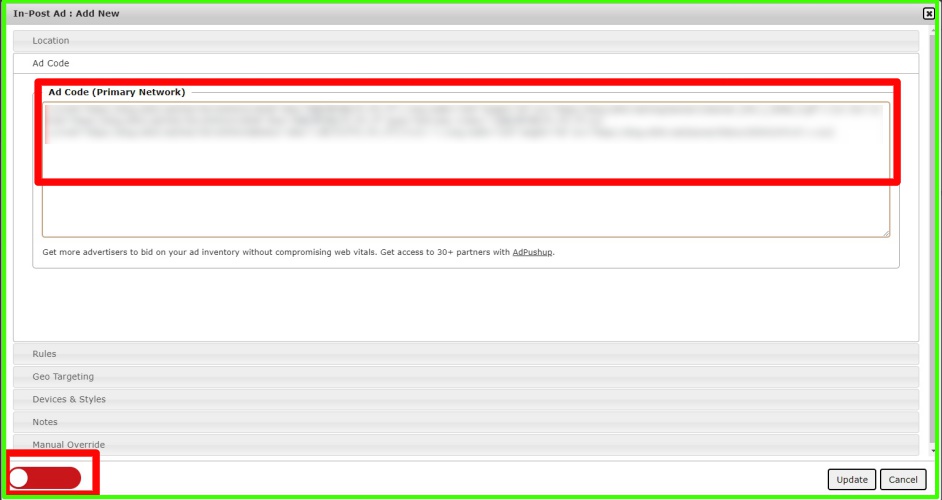
「Ad Code」の項目をクリックしランキング応援バナーコード入力画面を開く
「Ad Code(primary Network)」の枠内に、自分の取得した応援バナーコードをコピーして貼り付ける

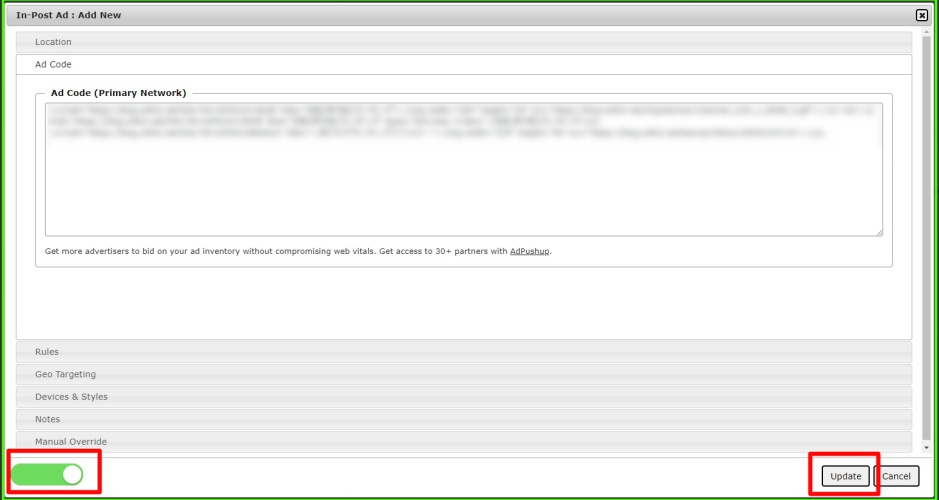
画面左下の「赤くなっているボタン」をクリックして「緑色」に変える
画面右下にある「Update」のボタンをクリックして完了です

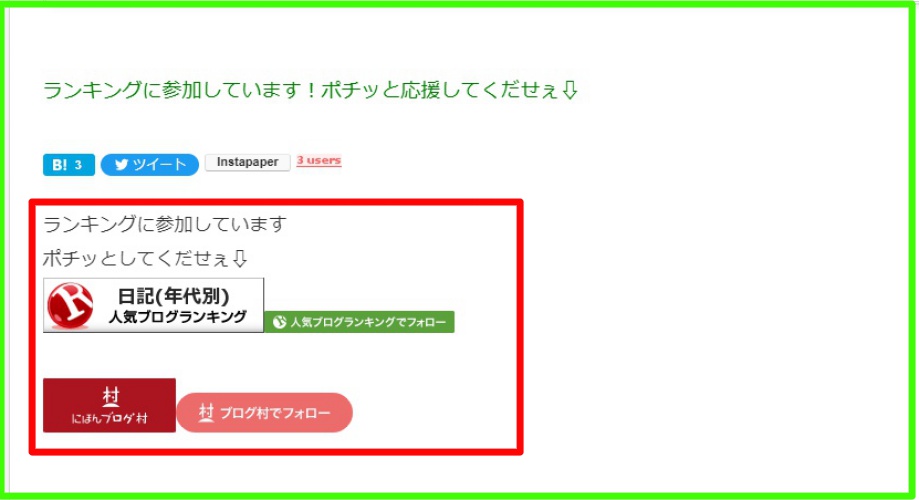
自分のブログの全てのページの下側に「ランキング応援バナーボタン」が一括で設置されました

シモテンのブログサイトでは「人気ブログランキング」「にほんブログ村」の「ランキング応援バナー」と共に「フォローボタン」も設置しています
「あとは皆さんにポチッとして頂くだけ!どうかひとつ、お願いしまーす」